1. Step 1
Pertama buka dulu foto yang akan diedit jadi vector, dengan menekan tombol Ctrl+O atau klik File->Open
Pertama buka dulu foto yang akan diedit jadi vector, dengan menekan tombol Ctrl+O atau klik File->Open
2. Step 2
Duplicate layer dengan menekan tombol Ctrl+J, Letakkan layer aktif dilayer Background
Buat layer, tekan tombol Ctrl+Delete supaya layer tersebut terisi warna dan beri nama Background
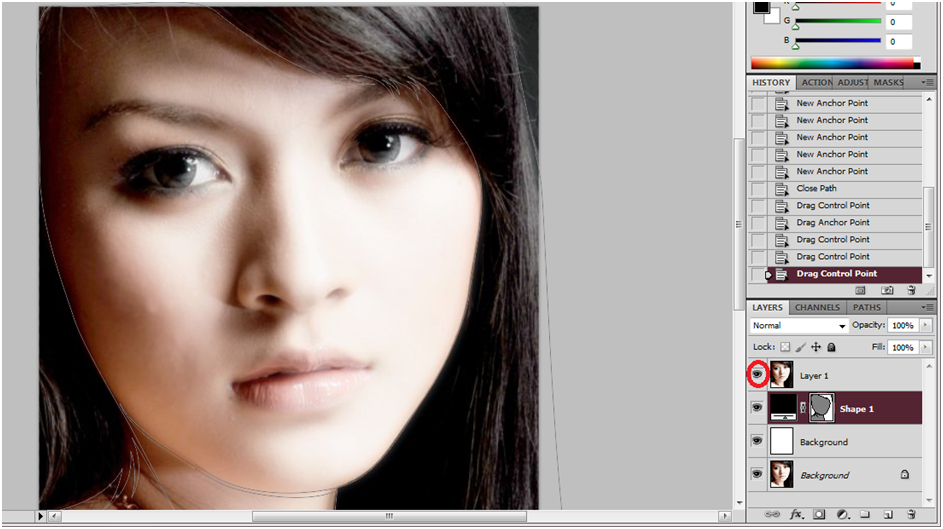
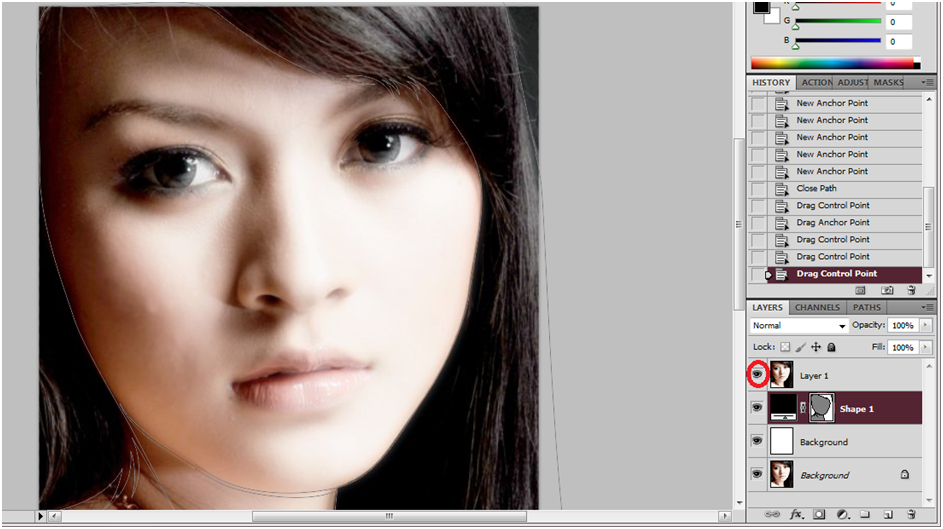
Barulah mulai tracing, kalo saya sih mulainya bagian rambutnya dulu, soalnya paling mudah
Nah kalo sudah selesai, klik tombol mata, itu yang dilingkari merah biar tau hasil yang ditracing tadi


hasilnya kaya gini nih
4. Step 4
Lanjut ke bagian lain, jangan lupa letakkan layer aktifnya di Background yang udah dibuat tadi
Di step ini saya buat Line Art nya dulu saya di mulai dari mata nih, oh ya ada tips nih dari saya kalo mau buat yang lancip tracing seperti biasa tekan tombol Alt sambil klik kembali, atau lebih jelasnya klik yang dilingkari merah itu.
Lanjut ke bagian lain, jangan lupa letakkan layer aktifnya di Background yang udah dibuat tadi
Di step ini saya buat Line Art nya dulu saya di mulai dari mata nih, oh ya ada tips nih dari saya kalo mau buat yang lancip tracing seperti biasa tekan tombol Alt sambil klik kembali, atau lebih jelasnya klik yang dilingkari merah itu.
Tuh kan jadi ilang si garis lurus yang tadi, baru deh disambungin sampe ujung yang satunya lagi :3
Disini
saya ngetrace keseluruhan matanya dulu terus yang tengahnya dilubangin
pake Subtract from shape area atau lebih tepatnya pake tombol (-), ingat
ya kalo mau cara kaya gini klik dulu bagian yang mau lubanginnya lihat
pada gambar untuk lebih jelasnya dah :3
Biar
ngga ribet saya suka di grup dulu, tinggal kilk layer yang mau grup
terus tekan Ctrl+G, saya beri nama grup tersebut Hair untuk Shape 1 dan
Line Art untuk Shape 2
5. Step 5
Di langkah ke 5 ini, bagian coloringnya gan. Saya mulai dari bagian matanya dulu ya! Mohon maaf juga nih bagi agan agan/sis disini saya ngga pake Posterize, soalnya udah kebiasaan saya nih :3 dulu sih sempet pake tapi semakin lama semakin ke sini saya jadi ngga pake nih. :3 (sedikit curhat :D)
untuk coloring tempatkan layernya di bawah Line Art tadi gan, kalo diatasnya ya jelas bakal ke tutup nantinya :3
Di langkah ke 5 ini, bagian coloringnya gan. Saya mulai dari bagian matanya dulu ya! Mohon maaf juga nih bagi agan agan/sis disini saya ngga pake Posterize, soalnya udah kebiasaan saya nih :3 dulu sih sempet pake tapi semakin lama semakin ke sini saya jadi ngga pake nih. :3 (sedikit curhat :D)
untuk coloring tempatkan layernya di bawah Line Art tadi gan, kalo diatasnya ya jelas bakal ke tutup nantinya :3
Saya buat bagian Shape dengan warna abu-abu sebagai warna dasar, lihat gambar diatas.
Dan diatasnya saya buat Shape dengan warna putih, tentunya lebih terang dari warna tadi.
INTINYA
DALAM COLORING HAL YANG HARUS DIPERHATIKAN ITU, SHAPE/LAYER YANG PALING
ATAS PAKE WARNA YANG LEBIH GELAP ATAU LEBIH TERANG DARI SHAPE/LAYER
DASAR.
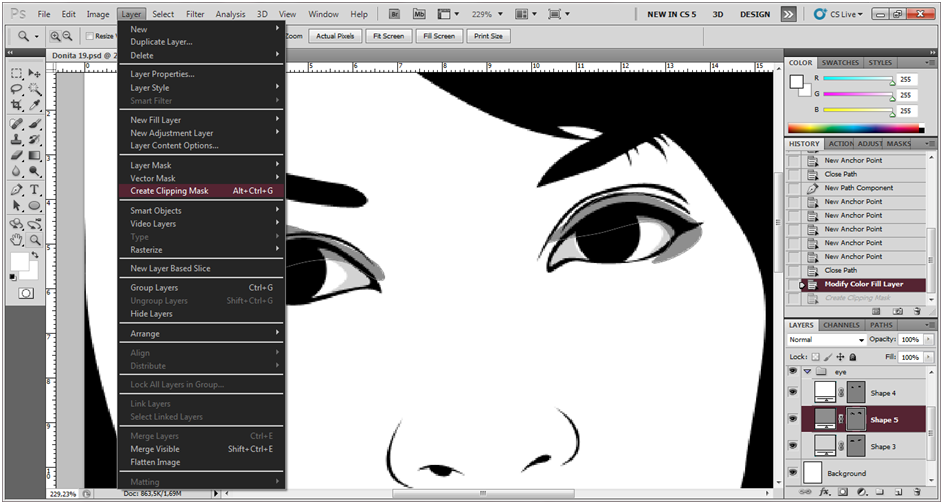
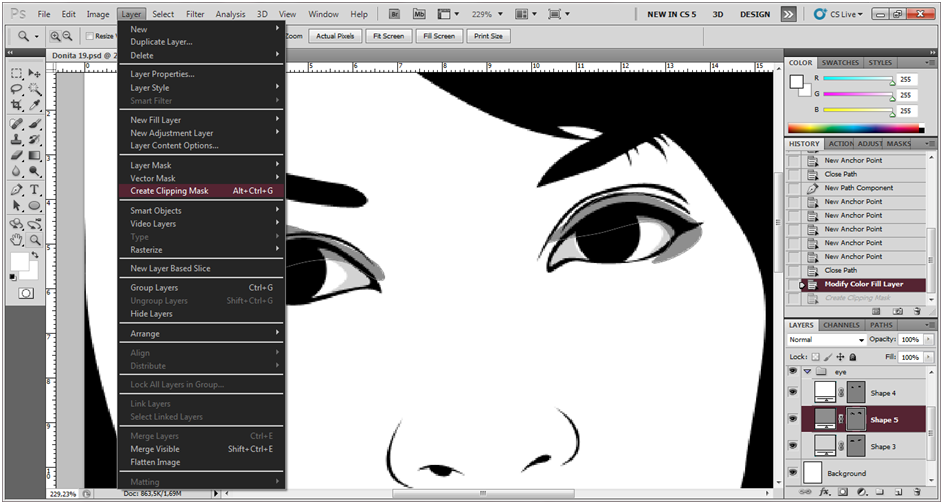
Nah kalo terjadi seperti ini, bahkan saya sering begini kalo males tracing (intinya sih biar cepet nyambungin si shapenya  )
)
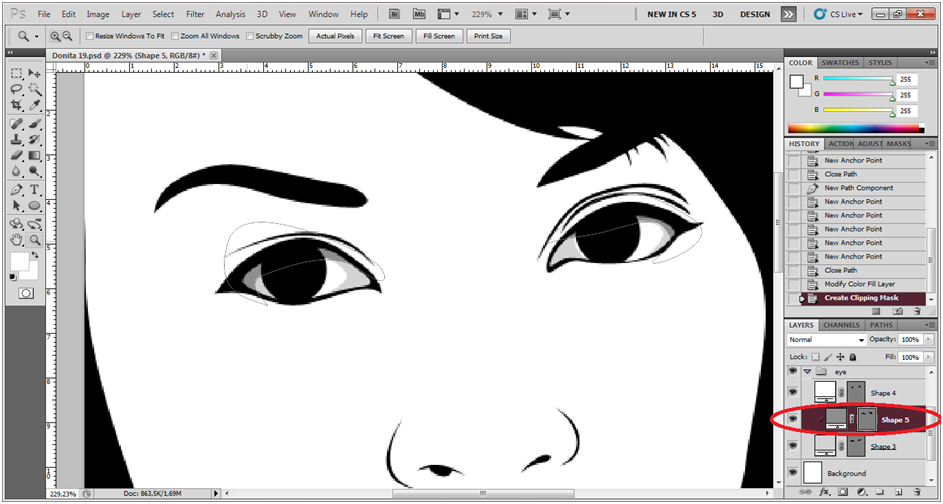
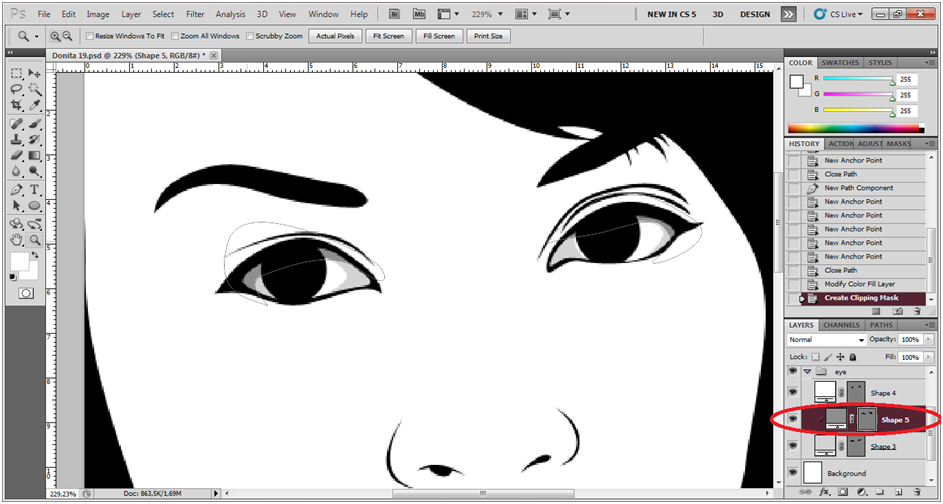
klik shape/layer tersebut, klik Layer->Create Clipping Mask atau Alt+Ctrl+G maaf ya kalo ngambarnya kurang jelas

klik shape/layer tersebut, klik Layer->Create Clipping Mask atau Alt+Ctrl+G maaf ya kalo ngambarnya kurang jelas

coba
perhatikan bagian layernya atau yang dilingkari merah dan perhatikan
juga dibagian gambarnya, jadi lebih rapih kan??? Hehehe 


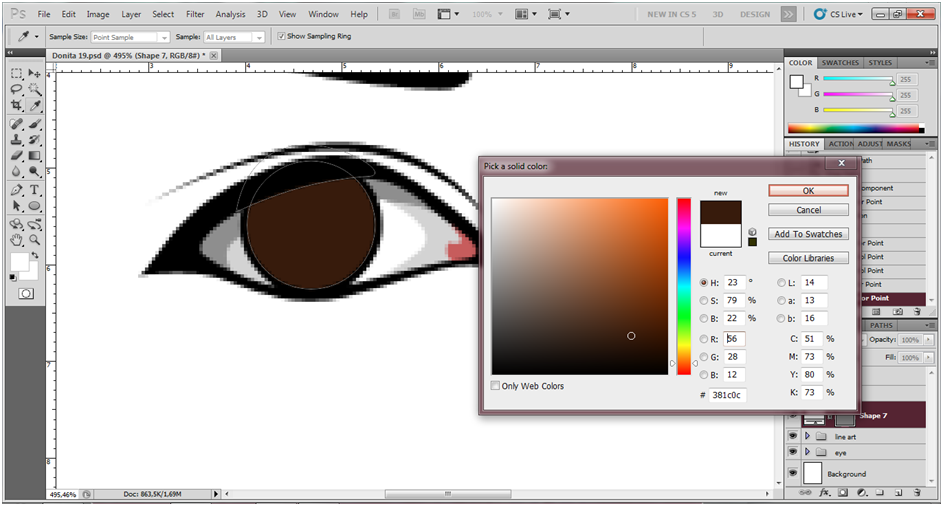
Lanjut ke bagian bola matanya, oh iya sebelumnya tadi di grup dulu bagian matanya.
Untuk
bagian bola mata saya tempatin shape/layernya diatas line art kalo
dibawah soalnya bakalan ketutup ama line artnya, saya pake warna coklat
untuk warna bola matanya :3

Lakukan tracing seperti tadi, dan ingat bagian atas biasanya bagian paling terang :3
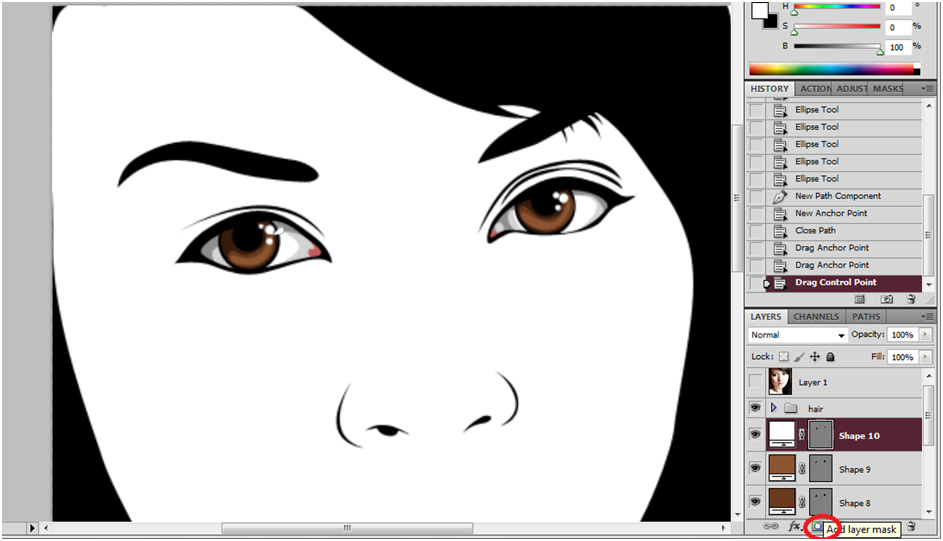
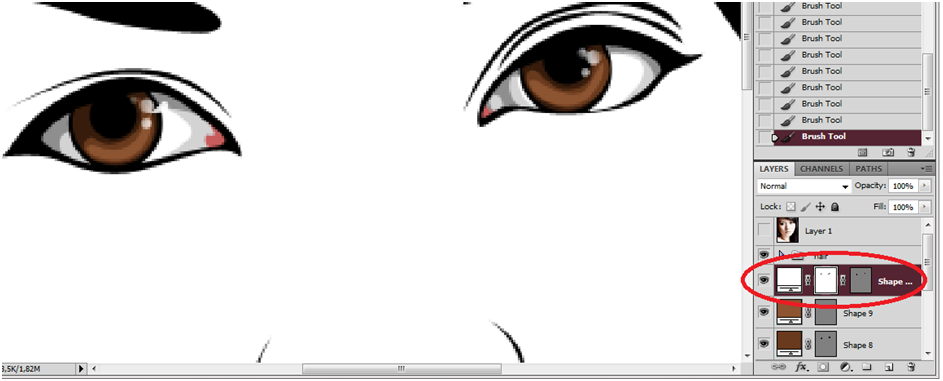
Bagian cahayanya saya pake shape/layer putih kaya gambar dibawah ini :
Klik Add layer mask lihat lingkaran merah

Opacity dan Flownya saya kurangin biar kelihatan transparan pada saat maskingnya :3
saya
masking bagian bagian tertentunya biar keliatan halusnya :3 dan lihat
shape/layer yang dilingkari terdapat perbedaan ama yang lainnya. Teknik
ini disebut Alpha Masking.

Didalam masking settingan Foreground yang hitam itu buat ngehapus, dan yang putih (Background) buat ngembaliin warna yang dimasking tadi, jadi kalo mau ngembaliin masking yang sempet kehapus tinggal balik aja settingan Foreground dan Background nya atau bisa juga pake Eraser Tool (E).

Begitu
seterusnya saya gunain di bagian bibir dan kulit, saya pake Clipping
Mask sama Alpha Masking Dan untuk Alpha Masking hanya dibagian tertentu
saja :3
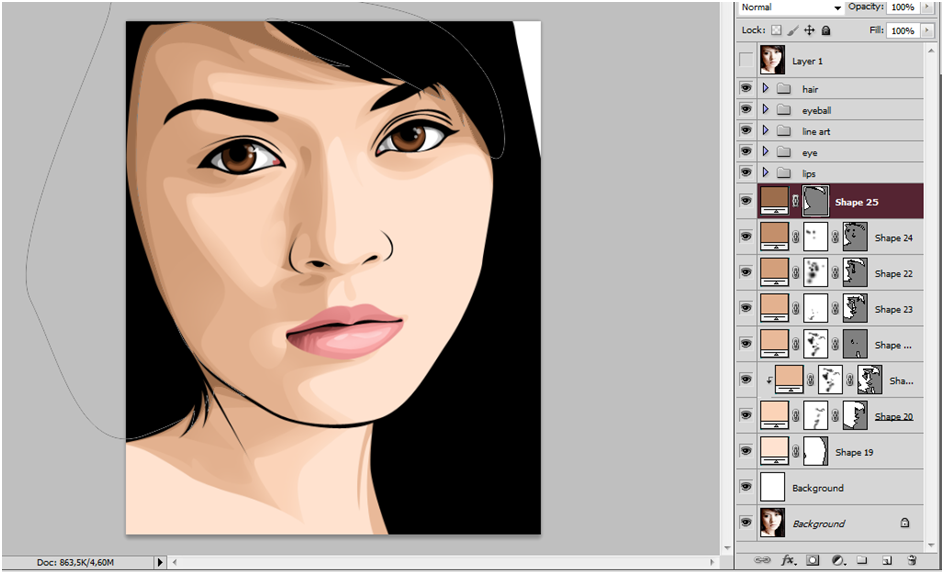
Bagian kulit
Gunakan beberapa warna/tone berikut
Shape/layernya
Aktifkan kembali shape/layer untuk melihat bagian yang harus dimasking.
Kalo udah tracing jangan lupa di Grup dulu biar kelihatan rapih :3

6. Step 6
Step terakhir nih bagian rambutnya :3
Untuk rambut saya tracing manual gan pake tips yang lancip itu, dan seperti biasa layer paling atas paling gelap, jangan lupa kalo bagian rambut bikinnya dibagian grup yang udah diberi nama Hair tadi.
Selesai dah !!! 
Mungkin
hanya itu yang bisa saya bagikan dari pengalaman saya sendiri, mohon
maaf apabila dalam tutorial ini terdapat kesalahan baik dalam penulisan
atau pun hal lainnya, karena disini juga saya masih belajar dalam hal
ngevector dan terimakasih pada agan agan/sis yang udah pada mampir liat
serta belajar dari tutor saya ini.

































Tidak ada komentar:
Posting Komentar